パソコンはフルHD、スマホはiPhone6サイズが主流。
普通のwebサイトなら最大幅1200pxを目安に作成すれば良い。
ブラウザチェックはchrome最優先。
新規webサイトを作成するにあたり、サイズの目安を再確認する
ここ一年のインターネットを見ている人の環境の統計が見られるサイトで調べる。
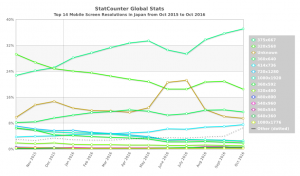
StatCounter Global Stats
http://gs.statcounter.com/
まずはディスプレイの解像度を調べる。
パソコンユーザーはフルHD(1920×1080)が25%でトップ
二番手の1366と少し差がある感じ。
ただ、9月から従来に無い規格が急上昇している。
この上昇分はおそらく4K(3840×2160)。
前月までのその他分を差っ引いて、全体の5%が4kに移行したのではないかと思われる。
(=他の規格と同程度の割合)
スマホ版は375×667(≒iPhone6)がトップで4割弱。
続く2位の320×568はiPhone5と思われる。
気になったのでブラウザチェック
スマホのブラウザはsafariがぶっちぎり。
日本のスマホの7割はiPhoneだ。
※safariはiOS備え付けのブラウザ。
iPhoneにchrome入れてる層がカウント出来てないので実際には7割以上だと思われる。
どうでも良いけどOperaが息してない。
ついでにパソコン版ブラウザ。
chrome一人勝ち。
IEは順調に下がっていってくれてる。
脱線したが、結論として
新規にwebサイト作る時は
下限320px、上限1200pxを目安にレスポンシブで作る。
正直な所、4kだろうといくら解像度が上がった所で
文章をメインにしたコンテンツが幅いっぱい取る事はありえないし、
従来のレイアウトから大きく逸脱したものを作っても結局見慣れないモノは見づらいのだ。
あくまでビジネスに限った話で、
アーティストやらポートフォリオなんかはもっと挑戦的であるべきだと思います。